Publié par La Marelle / Le Bec en l'air, voir sur le site liminaire, et dans l'émission Un livre un jour 2.0
Extrait de Laisse Venir, d'Anne Savelli et Pierre Ménard
Blois (PM)
 Il faut suivre la flèche comme nous suivons nos souvenirs.
Il faut suivre la flèche comme nous suivons nos souvenirs.
Nous appelons cette chose qui surgit dans le noir, dans l’abandon, dans le vide, dans la faim, dans la nuit, dans la solitude : une image. Et le spectacle à quelques pas toujours, immobile comme un peu d’air qui n’entre pas. C’est d’autre chose qu’il s’agit, délibérément. Des gribouillis raffinés comme des cibles, des flèches et des cycles changeants. Raturer, gribouiller, c’est rendre noir. Rendre noir, c’est anéantir la forme visible. Cet équilibre précaire, entre fureur poétique et sens de la nuance. Traverser le jour relève de l’exploit.
Les arbres plantés il y a cent ans pour rayer une route ne sont plus là. Flèche, clocher, mer des arbres, que cette ligne de la route fait disparaître ardemment avec leurs maisons, qui étaient de grandes maisons dans leur temps.
Je confonds les routes, les villes se mêlent dans ma mémoire, les raccourcis sont des détours déguisés.
*
Pierre Ménard :
D’une certaine façon, ce projet consistait à refaire à notre manière l’itinéraire des Autonautes de la Cosmoroute de Julio Cortázar et Carol Dunlop – livre et auteur emblématiques pour La Marelle plaçant notre projet sous de bons auspices.
*
Consignes d'écriture
À partir d'un itinéraire virtuel, écrire un journal de bord, entre Laisse Venir et Dreamlands, qui utilisera Google Street View comme appareil photo et, pour le texte :
- de simples descriptions des "photos" prise (penser au détail, ce qui n'est pas immédiatement visible, recadrer)
- le présent pour le voyage
- le passé pour les souvenirs évoqués, la citation d'un texte lu, etc.
- des considérations sur ce qui a changé, disparu, nouveau
- ce que le voyage change à l'écriture, et l'écriture au voyage
Deux étapes obligatoires, Poitiers et Marseille, Marseille en écho au texte de Pierre Ménard et Anne Savelli comme arrivée et Poitiers au choix comme départ ou arrivée. Pour démarrer l'écriture, 4 points d'étapes, départ et arrivée compris.
Consignes de code
Utiliser les ressources précédemment vues à toute fin utile ! Placement des images et textes dans des calques div, javascript pour afficher, cacher, PHP pour utiliser le serveur (calcul, formulaire…), les paramètres d'URL …
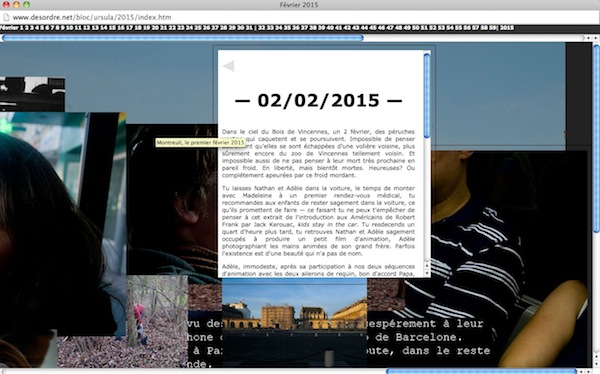
La forme finale pourra aussi s'inspirer du mois de février 2015 de Philippe de Jonckheere, défilement horizontal plutôt que vertical avec profusion d'images (captures StreetView pour nous, mais d'autres photos aussi) placée aléatoirement, déplaçables, et texte au milieu de tout ça.

On y accède via son blog ou directement ici.
*
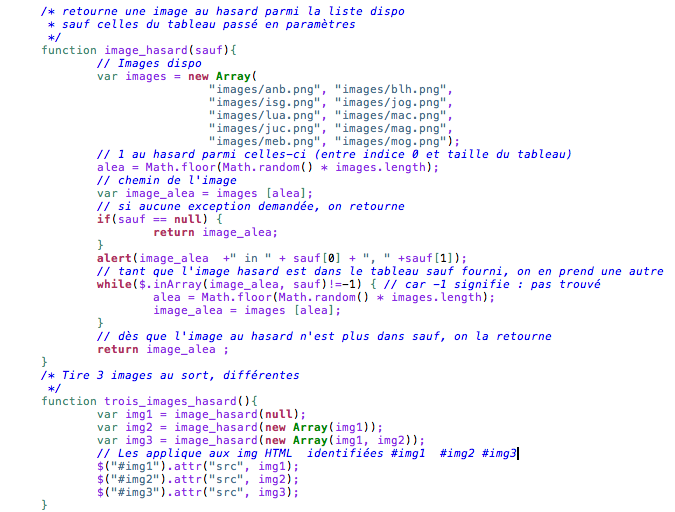
Trois images au hasard :
*
Code javascript commenté, utilisé dans cette page pour afficher trois images différentes au hasard :

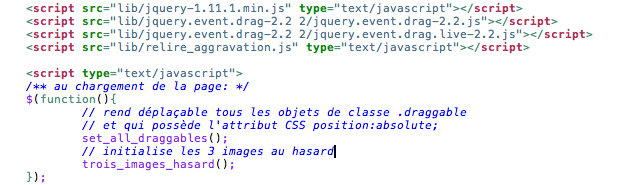
Et pour rendre un objet div déplaçable, il faut ajouter dans l'en-tête l'inclusion de nouvelles bibliothèques de scripts, et l'appel d'une fonction ajoutée dans lib/relire_aggravation.js

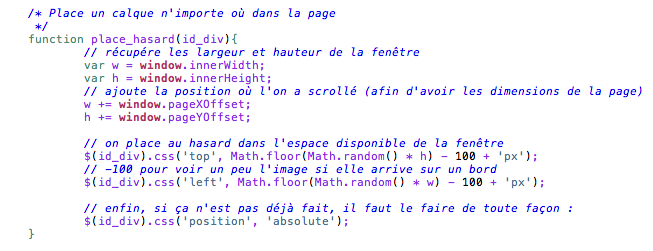
Déplacer l'image 1 n'importe où en cliquant ici.
Code de ce hasard de position :

*
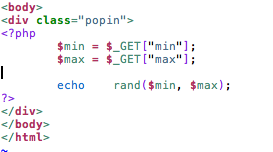
Le hasard en Php :
entre
1 et 10 :
entre 1 et 1 et 100 :

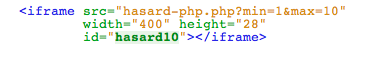
Ici une iframe est utilisée pour placer dans la page courante le contenu d'une autre page
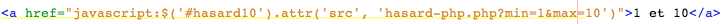
et l'identifiant peut-être utilisé à loisir pour en rafraîchir le contenu.

le code pour rafraîchir le contenu :

*